何も変わらない繰り返しの毎日…そんなの量産型のロボットと同じ!自分が思い描く人生にするためのHow to テクニック紹介!
「俺このままで
いいのかな…」
「今の状況を変えたい」
誰もが漠然と考える悩みですよね。
僕も大学時代に
そんな悩みを持っていました。
でも、
何をどうしたら
いいかわからない
そんな人たくさんいるはずです。
そこで僕がそんな人へ特別に
人生を変えるためのテクニックを
ご紹介していきます!!

これを読んで
自分のこれからの人生と
真剣に向き合ってもらうと
誰でも自分の人生を
自由自在に
コントロールできます。
「今のままでいいや」
「現状維持」
という方は、読まなくても
大丈夫かもしれません。笑
ですが…
知らないと
絶対損します。
では早速お話ししていきますね!!

最初に、人生を変えるのは
簡単なことではないです。
人間は現状維持を望む
生き物ですから。笑
なのでまずは
あなた自身の思考、行動を
変えなければあなたの
人生は変えれません。
あなたがあなた自身に
勝ってください。
なんか、スポーツ強豪校
みたいな感じですね。笑
でもこれは本当に大切です。
これを頭に叩き込んでおいてください。

話は戻りますが
人生を変えるには
まず
習慣を変える
ということです。
詳しく説明しますね!
とりあえず、なんでもいいので
自分が悪習慣だなと
思うことをいい方向に
変えてみてください。
例えば、『喫煙』であれば
タバコを控えてその時間で
読書する感じです。
悪習慣は人生を
変えようとする
あなたの足を
引っ張ります。
いつも行なっている
悪習慣を変えていけば、
必ず自分の人生を
変えるきっかけ
になります!
これは今すぐに
やろうと思えばできるはずなので
ぜひやってみてください!!

次に
人間関係を変えてみる
「仲良い人と離れればいいの?」
と思う方もいると思います。
すみませんがここでは少し違います。
結論から言うと
自分が理想とする人と
積極的に関わること
を指しています!
人は自分が無意識に
周りの人に影響を
受ける生き物なんです。
例えば、家族なんかでいえば
あなたが生まれてから
ずっと家族と一緒にいるので
知らず知らずのうちに
家族と似てきます。
一緒に住んでいる家族の
習慣や思想が当たり前になります。
この理屈を人生を変える
テクニックに使いましょう!

まず、あなたが理想とする人生に
近い生き方をしている人を
見つけてください。
そして…
その人となるべく
一緒にいる関係を
持つようにする。
そうするだけで、
あなたの理想とする
人生に確実に近づきます!
新しい発見や
あなたの理想とする人生のヒント
に気付くと思います。

いかがでしたでしょうか?
大事なことなのでもう一度言いますが、
人生を変えることは
簡単なことではないです。
ですが
変えるチャンスは
誰にでも平等にあります。
今の自分のことを考えてみてください。
「絶対に
このままじゃダメだ…」
と思っていることが1つはあるはずです。
僕も山ほどあります。笑
ですがこのテクニックを
知ってるか知らないか
で大きな差になります。
今からすぐにこの記事のことを
意識して行動する
だけで少しづつ
人生が変わってきます。
僕も頑張るんで、
皆さんもぜひやってみてください!
最後まで読んでくださり
本当にありがとうございました!

これを理解していないビジネスはゴミ。最高の状態のお客さんを作ることができれば100万円なんてすぐに稼げます。
ビジネス始めたけど
全然稼げない…
商品は良い物が
できたのに売れない…
そんな人社会に
いくらでもいます。
あなたもこんな
悩みを持っていませんか?

今回はビジネスする上で
考えておかないとヤバい
ビジネス全体と
セールスの注意点
の話をしていきます!
この記事を最後まで
読んで知っておかないと、
お客さんがせっかく
商品に興味を持って
くれたとしても、
購買まで
つながりません。
逆に今から話す内容を
理解しておくと
何もしなくても
商品が売れる
お客さんから
商品を買いたい!
と思うようになる
理想的なビジネスが
できるようになります!
ぜひ最後まで読んでくださいね!

ビジネス全体は
3つの要素でできています。
集客×販売×商品
この3つがそろって
利益につながります。
これはネットビジネス
だけでなく、
飲食店などの
一般のお店でも
通じる話です。
それぞれを説明
していきますと、
SNSやwebサイト
スーパーのチラシ
街中でのキャッチ
が集客に当たります。
コンテンツになる商品は
食材・飲み物
カラオケ部屋・お酒
情報商材って怪しいよね…
と思うかもしれませんが
実態がない物でも
需要があるものは
商品になり得ます。
学校はまさに
情報商材を売って
商売をしていますよね。

この集客と商品だけでも
商売はできますが
利益を伸ばす為に
初回無料!5人限定!
チラシに付いてるクーポン
飲み放題・食べ放題プラン
このような
販売方法があります。
よくこの販売の
部分を疎かにしている
人がいますが、
販売方法が良ければ
商品がそんなに
良くなくても
利益はでます。
良い商品を作れば!
需要がたくさんある
ビジネスをすれば!
そのことを考えるのは
良いですが、
集客×販売×商品
=利益
この方程式が
絶対であることを
忘れないでください。

ビジネスといえば
セールス・セールスマン
がいますよね。
商品を売るために
お客さんに
営業をしていきますが
自分の商品について
何も知らない。
買うことによって
どんな変化が起こるか
理解していない。
そんな状態で
商品の説明をしても、
商品を買ってくれる
訳がありません。
例えば
買ってもらいたいとき、
「最近、生活をしていて
お腹の調子が悪いことは
ありませんか?」
「毎日新鮮な水を
飲むことで、
腸の動きがよくなり、
便がスムーズに出ますよ。」
「コンビニやスーパーで
毎回水を買うんじゃなくて
設置して健康な毎日を
手に入れませんか?」
どうですか?
月額1000円で水が
送られてきて…や、
今なら送料無料ですよ!
なんて説明されるよりも
お腹の調子が良くなるなら
買ってみようかな?
と思ってしまいますよね!

このように
お客さんが
商品を買う前に
いま抱えている悩みを
解決できる変化や、
商品を買うことで
得られる良い効果を
お客さんへ情報を
与えれているかで
営業の難しさは
180°変わってきます。
こっちから
売らないといけない
買いませんか?と
押し売りに
なってしまうよりも
営業をする前に
お客さんから買いたい!
と思っている状態に
持っていく事が
営業をする段階で
しないといけないことです。

どんな商品でも
集客方法や販売方法、
商品を作らないと
いけません。
ですが大事なのは、
お客さんの
抱えている
悩みは何なのか
商品によって
どんな悩みを解決
することができるか
どれだけお客さんの
立場に立って考えれるかが
ビジネス・営業の基本です。
そうやって考えていると
自分の商品は
同業者にない強みが
おのずと出て来ます。
利益が0…
準備に時間がかかる…
その状態はすごく
辛いですが、
悩みを持ったお客さんに
解決させてあげられる
ビジネスを作ることができれば
100万円~1000万円の
利益を上げられる
そんなビジネスマンに
なれるのは意外とすぐです!
諦めずに
作り上げましょう!
最後まで読んでいただき
ありがとうございました!

良いwebサイトには成功の秘訣がある!デザインで5倍のアクセス数を伸ばすことができる効果的な構成の考え方!
webサイトは作れても
デザインはわからない。
効果的にユーザーを
惹きつけるには
どうすればいいの?
webサイトを完成させる上で
インパクトや華やかさのある
webデザインは必須ですよね。
しかし、いくら
凄い画像や動画を使っても
集客やお問い合わせに
つながらない
そうなってしまうデザインは
多くのサイトに存在します。

今回は
ユーザーを
惹きつけて離さない
webサイトデザインの
構成の仕方
を説明・紹介していきます!
この方法を知っていれば
なんとなくで
作ってしまいユーザーが
離れていってしまう
webサイトから
すべてのページを
見てもらえる
デザイン法で、
webサイトの
アクセス数・購買率
が伸びるようになります。
ぜひ最後まで読んでくださいね!

webデザインは
派手な画像で
インパクトを
与えればいいんでしょ?
という訳ではありません。
もちろんインパクトも
大事ですが、
成功しているwebサイトは
トップページより
各コンテンツを
記載しているページの方が
アクセス数は高いです。
アクセスしたユーザーは
トップページ以外から
見てしまうために
知りたい情報が
どこにあるのか
分かりづらいだとか
このwebサイトは
結局何を伝えたいのか
わからないなど
目的がはっきりしていないと
見に来てくれたユーザーは
離れていってしまいます。
いきなり他のページから
見られると思って
構成しないといけません。
webサイトのデザインは
他のページまで見てもらえる
情報を伝える順番や
画像・文章・色
のレイアウトまでの
分かりやすさの工夫
を考えていく必要があります。

webサイトのページは
一度にすべての情報を
見ることができない。
ページを
必ずスクロール
しないといけない。
この特性から
webページには
次を見たくなるような
構成にしないといけません。
そうじゃないと
興味を引けなかったり
理解されなくなった瞬間
ユーザーはサイトを
閉じてしまいます。
そうならない為には
抽象的→具体的→抽象的
この順番で構成するのが
もっとも効果的に
見てもらえます。
最初の抽象的では
大まかに商品や情報を
説明することで
多少の理解や興味を惹きます。
次に具体的のところで
しっかり説明する流れで
最初から商品の説明を
ガッツリされても
突然すぎて
理解が追い付かない
場合があります。
最後の抽象的で
まとめや関連する別の
ページに飛べるように
することで
情報を適切に
理解してもらえて
してほしい行動を
取らせやすい構成になります。

肝心のレイアウトデザイン
画像・文字・色
の部分では
情報の伝達をより良く
するために学ぶ必要があります。
その為には
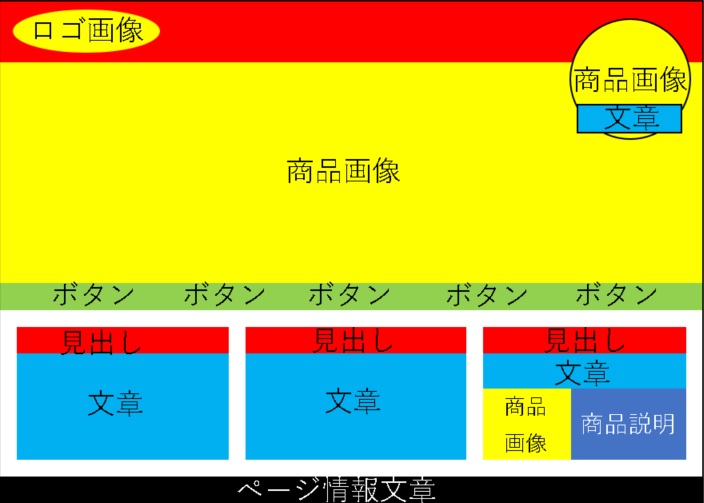
構成図を書き出してみて、
どんな大きさで
どのように配置
されているか
を見ていくことが
スキルアップにつながります。
自分で分かりやすいと思った
サイトを構成図として
ストックしていき
分析・研究していきましょう。

例えばこんなサイトの
構成図は、こんな感じに。

すぐに上達するには
良いサイトを
分析、研究することが
一番の近道です!
まずは自分がわかりやすいと
思うサイトをたくさん
見つけてみてください!
最後に
おススメの良いサイトを
紹介しているリンクを置いておきます。

作っただけの何の価値も生まないそのガラクタは5万10万…それ以上の収益を産める!そんなwebサイトにするには”公開”しましょう
文章を書いてデザインもして…
完成したwebサイト。
最終的にはたくさんの人に
アクセスしてもらって
お金を稼ぎたい!
でも作ったwebサイトを
見てもらうには
webサーバ
が必要なんでしょ?
サーバとか
わからないし
絶対難しいでしょ。
そう言って
諦めたりしていないですか?
時間だけ消費して
1円にもならない。
そんなのは嫌ですよね。

今回は
webサイトを
どうやって
公開すればいいか
を順番に
紹介していきます!
最後まで読んでいただくと、
ずっと0円のまま
1円も稼げない
今の状態から
制作したwebサイトで
お金を稼げる
ようになります。

webサイトを公開するには
・公開する場所を確保
・ネット上に住所を登録
この2つをしなければ
公開はできません。
この確保する場所が
一度は聞いた事がある
「webサーバ」
のことです。

このサーバを
自分で確保するのは
コンピュータを1台
用意しないといけない
なんてことはないです。
サーバ提供サイトから
遠隔で借りる
ことが可能です。
借りる場合は
多少お金はかかりますが
年間で1000円程で済みます。
さくらのレンタルサーバ | 高速・安定WordPressなら!無料2週間お試し (sakura.ne.jp)
えー…お金かかるの?
そんな方には
無料でサーバを
借りることも可能です。
その場合
サイトに広告が
表示されたり、
多くのデータを
入れることができない
デメリットはありますが
初めてwebサイトを
公開する場合はおススメです。
公開する場所を確保したら
次は住所を登録しましょう。
hatenablog.com
のようにドット記号で
区切られている
ネット上の住所を
「ドメイン」
といいます。
ドメインもサーバと
同じで無料と有料が
存在します。
有料ドメインなら
自分専用のわかりやすい
名前を付けれる。
webサーバを変更しても
同じドメインを使える。
ですがその分
安くても年間1200円ほど
かかります。
無料ドメインの場合は
サーバを変えると
使えなくなったり、
自分専用の
ドメインではない。
webサーバを公開し、
運営していく事を考えると
有料のドメインを使った方が
SNSなどで共有するのに
わかりやすい名前を
つけることができるので
おススメではあります。

最後に
webサーバ側の設定で
取得したドメインを
紐づけする
必要があります。
webサーバを借りた時に
無料のドメインも借りた場合は
勝手に設定を
してくれている場合が多く、
簡単に紐づけができます。
もしも
ドメインを取得したサイトと
webサーバを借りたサイトが
違う場合は、
どこにドメインを書いて
どうサーバ設定すればいいか
両サイトで説明が書いてあるので、
よく見て正しく設定してください。

webサイト公開するのは
一度公開できれば
有料の場合だけ
継続して利用するかどうか
あるだけで
それ以外の手間は
発生しません。
無料で
webサーバもドメインも
取得することは
可能なので、
まずは公開に挑戦して
webサイトでお金を稼ぐ
ファーストステップを踏みましょう!

認識されないと意味がない!有るのと無いのとでアクセス数は雲泥の差!?webサイトの地図を作ってお客様を案内しよう!
webサイトを作ったけど、
・アクセス数が伸びない
・検索に引っかからない
・見てほしいページ
を見てくれない
そんなwebサイトにありがちなのが
見に来た人に
案内をしてない

初めて行く本屋に来た時、
自分の読みたい本がどこにあるのか
どこにも書いていなかったり
誰も教えてくれない
そんな本屋に
また行きたい
と思いますか?
思いませんよね。笑
そんなところより
別の本屋に行きます。
案内のないwebサイトは
この本屋と同じです。

この記事では
不親切な本屋みたいに
なっているあなたの
webサイトを、
検索から
どんどん見てもらえる
見やすく、
わかりやすいから
リピートしてもらえる
方法を
説明していきます!
最後まで読まないで
そのままのwebサイトだと
検索に全然
引っかからない
もう二度と
自分のサイトを
見に来てくれない
そんなwebサイトに
なってしまいます…
ぜひ最後まで読んで
また来ようと思われる
webサイトにしましょう!

まず初めに
見に来てくれたユーザーに
このサイトには、
どこになにがあるのか
がわかるページを
作りましょう。
各ページへ移動できる
リンクを並べてリンクの先に
どんな情報があるのかを
表示します。
目次だけのページを
作る感じで考えてください。
ユーザーがサイトの全体を
把握できることで
目的のページへ簡単に
たどり着きやすくします。
更にグループ分けして
まとまっていると
目次だけでも分かりやすく、
見やすいページになります。
webサイト自体の
総ページ数が多い場合なら
本屋でも出版社で
本棚を分けているように
各情報のコーナーを
作って目次ページを
複数作ることで
使いやすいサイトになります。

次にGoogleなどの
ユーザーが検索するサイトに
自分のwebサイトの中身を
伝えましょう。
中身を伝えることで
このwebサイトには
どんな内容が書かれていて
ページが何枚あるか
いつ更新されたのか
を読み取ってもらえるので、
書いてある内容を
検索で引っ掛かりやすく
新しい内容を
追加するたびに
検索されやすく
してもらえます。
中身を伝える方法は、
自分のwebサイトの
全ページのURLを
まとめたファイルを
検索サイトに送信して
チェックしてもらうことで
伝えることができます。
Googleの場合は
Google Search Console
というサイトに
アクセスしてURLを送信します。

例で出した本屋以外でも
遊園地・都市
ショッピングセンターなど
当たり前に案内表示はされています。
そんな中でもわかりにくい
地図や説明があったりも
しますよね?
分かりにくい案内を
しても更に混乱させる
ことがあります。
分かりやすいサイトを
作らないとまず
見てもらえません。
まずはあなたのwebサイトが
わかりやすい
案内が出来ているかを
確認してみてください!
できていないな~と
思った人は、
今回の記事を参考に
サイトの案内を作ってくださいね!

パソコンは正常なのにスマホでは異常な表示のWebサイト!?そんなWebサイトは時代遅れ!パソコンでもスマホでも美しく表示されるレスポンシブ採用Webサイト制作方法!!
今回のテーマは
パソコンでもスマホでも
美しく表示される
レスポンシブ採用
Webサイト制作方法!!
というテーマでお話していきます!

webサイトを作ったけれど、
スマホで見てみたら
「文章がズレている…」
「なんか
表示がおかしい!」
あるあるだと思います。笑
それは
パソコンの横に長い画面に合わせて
枠・ボタンや文章を設置したのに、
スマホの縦に長い画面で見たら
ぐちゃぐちゃな配置になっているのは
当然ですよね。

この記事を最後まで読んで
いただければ、
同じサイトを
パソコン用とスマホ用で
2個作らないといけない…
という手間を掛けずに、
同じサイトなのに
パソコンで見ても、
スマホで見ても、
美しく表示できてる!!
魔法のようなシステムを
簡単に導入できる方法を
知ることができます!

いや~なんか
新しい技術を使ったり
相当な知識が
いるんでしょ?
いいえ、
CSSで実現できます。
しかもCSSなので
変更や追加などの
管理も楽です。

実際にCSSの
魔法のシステムが
何をしているか
という話なんですが、
簡単に言うと
画面の横幅に合わせて
自動的にデザインの
レイアウトを
変えています。
やっていることは
単純なんですが、
1つのサイトで済むので
デバイスが違っても
同じデザインが
表示されるのでユーザーに
安心感を与えれる。
サイトのリンクが
同じだからSNSなどで
シェアしやすい。
などのメリットも
しっかりあります。

様々なデバイスの
画面やサイズに応じて
適切に表示される
魔法のシステムは、
「レスポンシブデザイン」
といいます!
webサイト、ホームページの
作り方の1つで
様々な大きさの画面に
表示を対応させる仕組み
のことを指します。
近年で情報を得るのに
スマホを利用する人が
増えてきたため、
パソコンでもスマホでも
同じデザインを表示できる
レスポンシブデザインは、
webサイトを作る上で
かなり注目されている
重要な仕組みです。

ここからはCSSで
どうやって
レスポンシブデザインを
実装していくのか
順番に説明していきます!
①変更はCSSだけ
レスポンシブデザインにするために
HTMLは全く触る必要はありません。
閲覧者の画面サイズに応じて
スタイルを変化させる
仕組みを作ります。
分けるとするならば
・スマホかパソコン
のどちらかでしょうか?
もっと
みたいに分けてもいいのですが
実は多く分けすぎるのも
あまりよくないんです。

②ブレイクポイントの
個数を決める
「ブレイクポイント」
とは
デザインの切り替え点の
ことを指しています。
例えばスマホなら
横幅600ピクセル以下
タブレットなら
1280ピクセル以上は
パソコン用のデザイン
このように3つの端末の
境界点として
2つのブレイクポイントを
設けることになります。
全部の端末の
横幅に対応して
いけばいいじゃん
と思うかもしれませんが、
ブレイクポイントの数が
多ければ多いほど
CSSで記述する量も
増えていきます。
するとスタイルが適応されているかを
調べる作業をする時、
めちゃめちゃ大変ですよ?
なのでどこまで
ブレイクポイントを
用意するかは
とても大切です。
多すぎても大変だし、
少なすぎても
どれかの端末で崩れてしまう…
決め方として
一番使われている
画面サイズを調べて
それに合わす
多くの人が使用している
端末で上手く閲覧できれば
上手く閲覧数も伸びるでしょう。
自分が用意できる
端末分の画面サイズで
設定する
確認のチェックが
できないのに
デザインを
どう配置するかなんて
決めようがありません。
自分で用意する分だと
費用もそれなりに
かかってしまいます。
多くの環境で
うまく閲覧できる。
変更や確認もしやすい。
この二つをポイントに
望ましいブレイクポイントを
決めていきましょう!

③メディアクエリで
端末ごとのスタイルを記述
画面サイズや画像解像度などの
閲覧環境に応じて
適用スタイルを切り替えれる
CSSの機能を
「メディアクエリ」
といいます。
このメディアクエリでは
・横幅
・高さ
・デバイスの向き
などの条件を指定できるので
使わなくても、
完全にCSSの機能だけで
レスポンシブデザインは
導入は可能です。

いかかだったでしょうか?
今回の記事を読んで、
難しそうだなぁ…
パソコン版と
スマホ版で2種類
ページを用意するか…
と思っていたのが
CSSだけで
レスポンシブ化
できるなんて
知らなかった!
レスポンシブ化
した方が効率的だ!
ということを
知っていただけたハズです。
デザインはそのままで
横幅を適応してあげるだけでも
うまく表示されるように
するのは簡単です!
慣れてきたら
デザインを少しだけ
パソコン版用だったり
スマホ版用にしてみる
なども可能です!
HTMLとCSSだけで
ちゃんとしたwebサイトを
作ることはできますので
ぜひレスポンシブデザインで
webサイト作り
してみてください~!
