良いwebサイトには成功の秘訣がある!デザインで5倍のアクセス数を伸ばすことができる効果的な構成の考え方!
webサイトは作れても
デザインはわからない。
効果的にユーザーを
惹きつけるには
どうすればいいの?
webサイトを完成させる上で
インパクトや華やかさのある
webデザインは必須ですよね。
しかし、いくら
凄い画像や動画を使っても
集客やお問い合わせに
つながらない
そうなってしまうデザインは
多くのサイトに存在します。

今回は
ユーザーを
惹きつけて離さない
webサイトデザインの
構成の仕方
を説明・紹介していきます!
この方法を知っていれば
なんとなくで
作ってしまいユーザーが
離れていってしまう
webサイトから
すべてのページを
見てもらえる
デザイン法で、
webサイトの
アクセス数・購買率
が伸びるようになります。
ぜひ最後まで読んでくださいね!

webデザインは
派手な画像で
インパクトを
与えればいいんでしょ?
という訳ではありません。
もちろんインパクトも
大事ですが、
成功しているwebサイトは
トップページより
各コンテンツを
記載しているページの方が
アクセス数は高いです。
アクセスしたユーザーは
トップページ以外から
見てしまうために
知りたい情報が
どこにあるのか
分かりづらいだとか
このwebサイトは
結局何を伝えたいのか
わからないなど
目的がはっきりしていないと
見に来てくれたユーザーは
離れていってしまいます。
いきなり他のページから
見られると思って
構成しないといけません。
webサイトのデザインは
他のページまで見てもらえる
情報を伝える順番や
画像・文章・色
のレイアウトまでの
分かりやすさの工夫
を考えていく必要があります。

webサイトのページは
一度にすべての情報を
見ることができない。
ページを
必ずスクロール
しないといけない。
この特性から
webページには
次を見たくなるような
構成にしないといけません。
そうじゃないと
興味を引けなかったり
理解されなくなった瞬間
ユーザーはサイトを
閉じてしまいます。
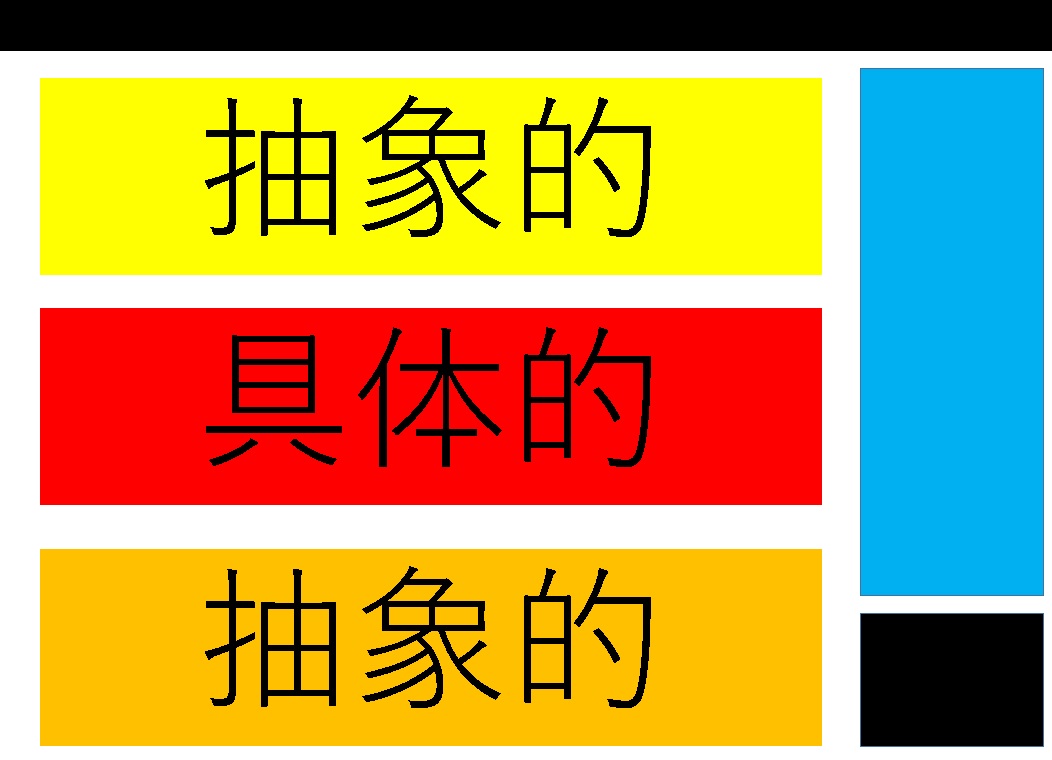
そうならない為には
抽象的→具体的→抽象的
この順番で構成するのが
もっとも効果的に
見てもらえます。
最初の抽象的では
大まかに商品や情報を
説明することで
多少の理解や興味を惹きます。
次に具体的のところで
しっかり説明する流れで
最初から商品の説明を
ガッツリされても
突然すぎて
理解が追い付かない
場合があります。
最後の抽象的で
まとめや関連する別の
ページに飛べるように
することで
情報を適切に
理解してもらえて
してほしい行動を
取らせやすい構成になります。

肝心のレイアウトデザイン
画像・文字・色
の部分では
情報の伝達をより良く
するために学ぶ必要があります。
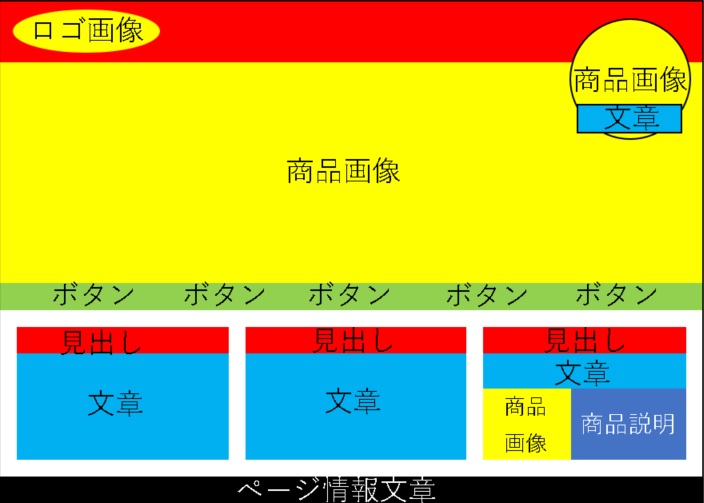
その為には
構成図を書き出してみて、
どんな大きさで
どのように配置
されているか
を見ていくことが
スキルアップにつながります。
自分で分かりやすいと思った
サイトを構成図として
ストックしていき
分析・研究していきましょう。

例えばこんなサイトの
構成図は、こんな感じに。

すぐに上達するには
良いサイトを
分析、研究することが
一番の近道です!
まずは自分がわかりやすいと
思うサイトをたくさん
見つけてみてください!
最後に
おススメの良いサイトを
紹介しているリンクを置いておきます。
